Word Galaxy
Developing games natively using iOS Animations
One lesson learned as mobile developers (and players) is that animations can turn a great game into a mystical amazing experience or a hell for the player’s head.
Animations can make all the difference and for those who develop games natively on iOS, the task is not so difficult as you may think, since there are a lot of tools available to play around. We’ll show some of the native animations we used and combined into a game of words inspired by the space and the universe.
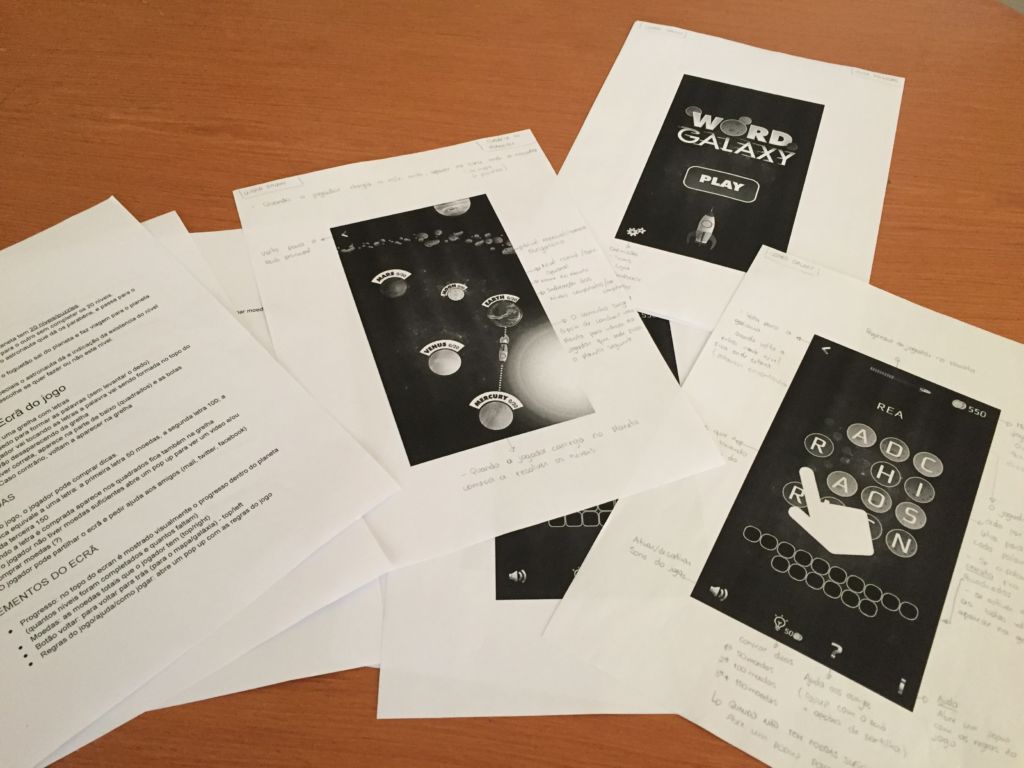
The first step: planning the game and drawing the ideas
In our case, this is a teamwork: designer, developers (code, ui and ux) and content managers, all together for a brainstorming of the game, ideas (good, bad or brilliants), animations and workflow. This is great because we’re all aligned straight on what is possible to do and what’s the idea of the game.
After having the idea, features and details established is time to start working, technically speaking.

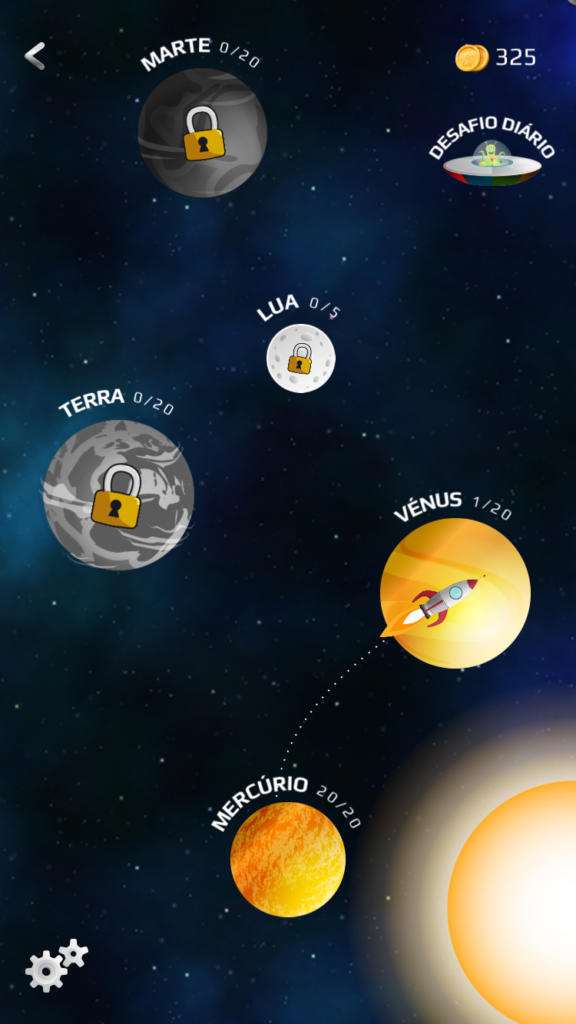
CONTEXT: Word Galaxy, a game of exploring a universe of words!
Word Galaxy is a word puzzle game available for Android and iOS where you basically have to explore several levels divided into planets by swiping your finger across each letter to build the correct word.

Hands on: iOS Animations
The universe of this game also has planets, stars, spaceships, astronauts, aliens, meteorites and much more to animate, since there is no static universes (at least that we know).
SpriteKit or Basic Animation
First, we had to choose between SpriteKit and Basic Animations: the SpriteKit is better for complex animations and offers a wide range of options. However it wasn’t flexible enough to work with native views (ie. UICollectionView, UITableView,…). So, considering that the animations we need were “simple”, we decided to use Basic Animations.
SPACE SHIP

Here, there is no complexity: the code speaks for itself.
- (void)animateView:(UIView*)animationView toView:(UIView*)destinationView withDuration:(float)animationDuration{
/** Creats the Animation **/ CAKeyframeAnimation *pathAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"]; pathAnimation.calculationMode = kCAAnimationPaced; pathAnimation.fillMode = kCAFillModeForwards; pathAnimation.removedOnCompletion = NO; pathAnimation.duration = animationDuration; //Makes the view rotate with the path pathAnimation.rotationMode = kCAAnimationRotateAuto; /** Creats the Path that thte view will follow **/ CGMutablePathRef path = CGPathCreateMutable(); CGPathMoveToPoint(path, NULL, animationView.frame.origin.x, animationView.frame.origin.y); // Adds a curve to the view float curveX = MIN(animationView.frame.origin.x, destinationView.frame.origin.x); float curveY = animationView.frame.origin.y + (destinationView.frame.origin.y - animationView.frame.origin.y)/2; CGPathAddQuadCurveToPoint(path, NULL, curveX, curveY , destinationView.frame.origin.x , destinationView.frame.origin.y); pathAnimation.path = path; //Release the path to prevent memory leak CGPathRelease(path); /** Creats the expand animation **/ CABasicAnimation *resizeAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"]; resizeAnimation.toValue = [NSNumber numberWithDouble:2.0f]; resizeAnimation.fillMode = kCAFillModeForwards; resizeAnimation.removedOnCompletion = NO; resizeAnimation.duration = animationDuration*0.3f; /** Creats the shrink animation **/ CABasicAnimation *resizeAnimation2 = [CABasicAnimation animationWithKeyPath:@"transform.scale"]; resizeAnimation2.toValue = [NSNumber numberWithDouble:0.3f]; resizeAnimation2.fillMode = kCAFillModeForwards; resizeAnimation2.removedOnCompletion = NO; resizeAnimation2.duration = animationDuration*0.3f; resizeAnimation2.beginTime = animationDuration*0.7f; /** Group both animations together **/ CAAnimationGroup *group = [CAAnimationGroup animation]; group.fillMode = kCAFillModeForwards; group.removedOnCompletion = NO; [group setAnimations:[NSArray arrayWithObjects: pathAnimation, resizeAnimation, resizeAnimation2, nil]]; group.duration = animationDuration; group.delegate = self; [group setValue:animationView forKey:@"imageViewBeingAnimated"]; [animationView.layer addAnimation:group forKey:@"curveAnimation"]; }
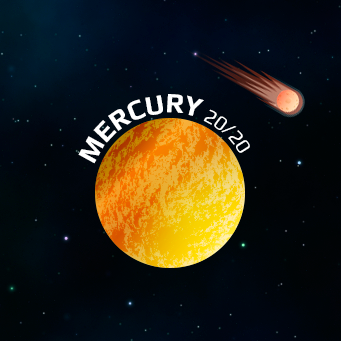
NAME OF THE PLANETS – CURVED LABEL
This is not exactly an animation but a challenge: it’s cool that the name of each planet can be adapted to the respective curve and there is no native solution to build curved labels. The solution we found was to draw each letter individually along the circle path. Fortunately, we found the Library XMCircleType that already did that.
 TRAVELLING BETWEEN PLANETS: OBJECT PATH
TRAVELLING BETWEEN PLANETS: OBJECT PATH
To make the spaceship travel between the planets, we used followed the same steps as before: we created a path between the 2 planets and then draw it as dashed line.
/** Creats the shape **/ CAShapeLayer *shapeLayer = [CAShapeLayer layer]; [shapeLayer setStrokeColor:[[UIColor whiteColor] CGColor]]; [shapeLayer setLineWidth:1.0f]; [shapeLayer setLineJoin:kCALineJoinRound]; [shapeLayer setLineDashPattern: [NSArray arrayWithObjects:[NSNumber numberWithInt:1], [NSNumber numberWithInt:5],nil]]; /** Add a path to the layer **/ [shapeLayer setPath:path]; //Dont forget to release the path after it being used CGPathRelease(path); /** Add the shape to the view **/ [[self.view layer] addSublayer:shapeLayer];
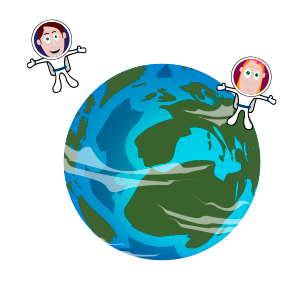
ASTRONAUT FRIENDS FLOATING
When you play a game with your friends, you want to know where are they just to play until you pass them. Then you can send a message mocking “Hey you, astronaut! I just passed by you!” 😉
Of course in the space there is no gravity so the astronauts should be floating around the planet where they are. And guess what?! We used a simple floating animation within a restricted area.

And that’s it for now. We used to hear that it wasn’t possible to make fluid animated games natively (without any special engine) but Word Galaxy is the proof. Is great, engaging and the feedback has been great!
The Android version has demanded more creativity of our developer team to get the same result, not only because the larger number of different devices but also because there are less animation functions that work fine natively. If you’re interested in knowing more about this, we can cover the topic later on the blog 😉
Feedbacks, comments, suggestions or alternative solutions? Share it with us!